Twitterを利用している人でブログ等を運営している人もいると思います。
私も、その内の1人です。
因みにFacebookには、自分のYouTube動画を載せています。
今日は、Twitterカード(画像付きURLの作り方)を説明します。
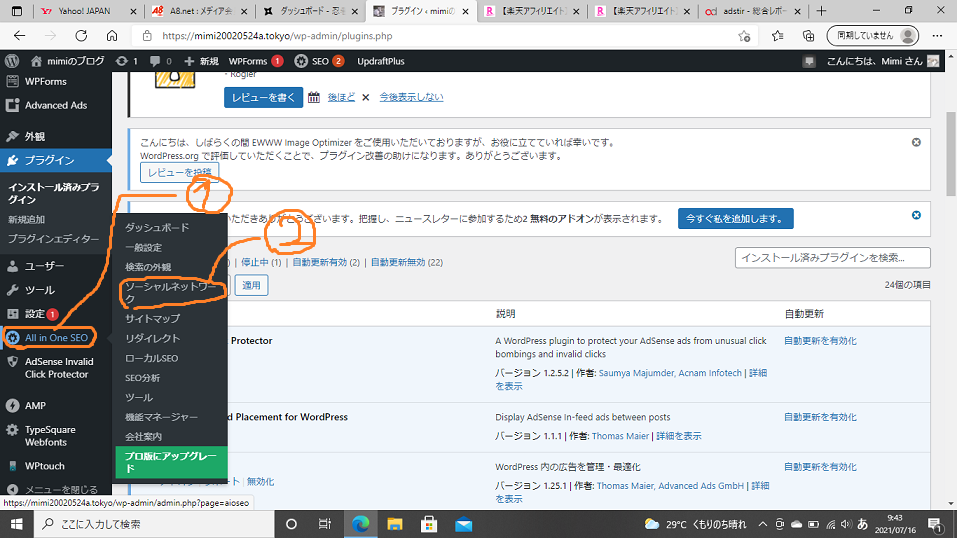
先ず、WordPressで「All in One SEO」をインストールして有効化にします。
①画面の左側に「All in One SEO」が表示されます。
②その後、「ソーシャルネットワーク」をクリックします。


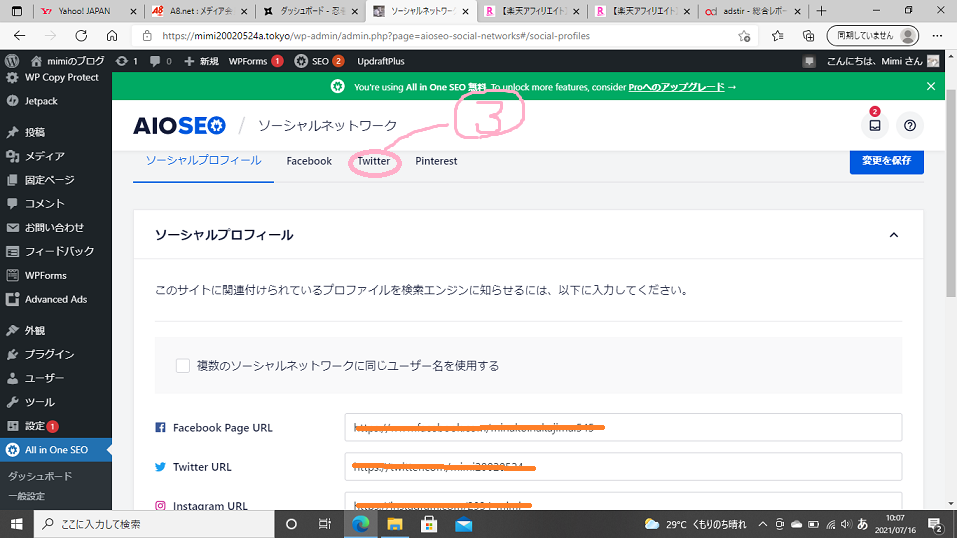
「ソーシャルネットワーク」をクリック後、上記画面になります。
Twitter URLは、
https://twitter.com/〇〇〇 です。
〇〇〇は、ご自身の@を省く後ろのアルファベットです。
右上の「変更を保存」ボタンを必ず押します。
その後、③Twitterをクリックします。

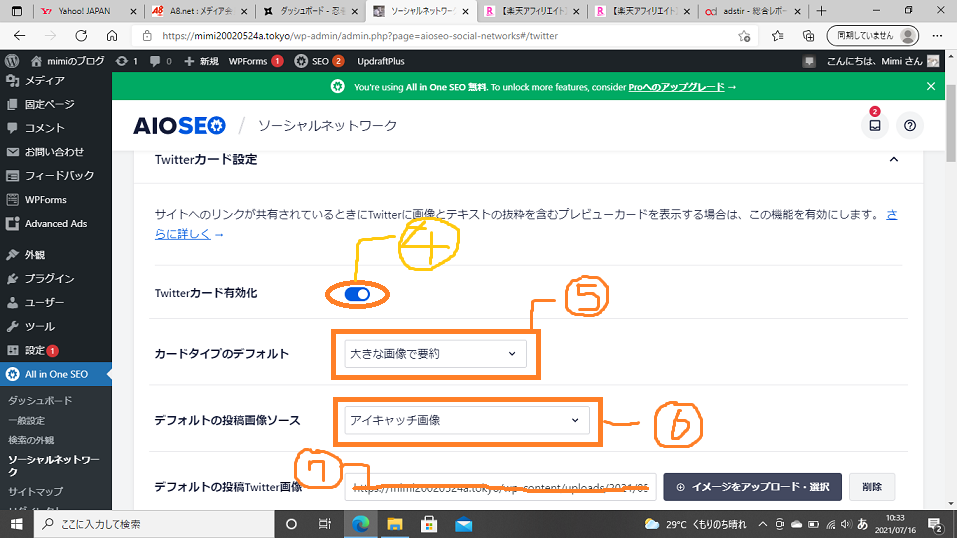
④Twitterカードを有効化を「有効化」にします。
⑤カードタイプのデフォルト「大きな画像」を選択します。
⑥デフォルトの投稿画像ソース「アイキャッチ画像」を選択します。
⑦デフォルトの投稿Twitter画像は、ツィートする時に画像を入れ忘れた際に
自動的に表示させる機能です。
設定しても、しなくても構いません。

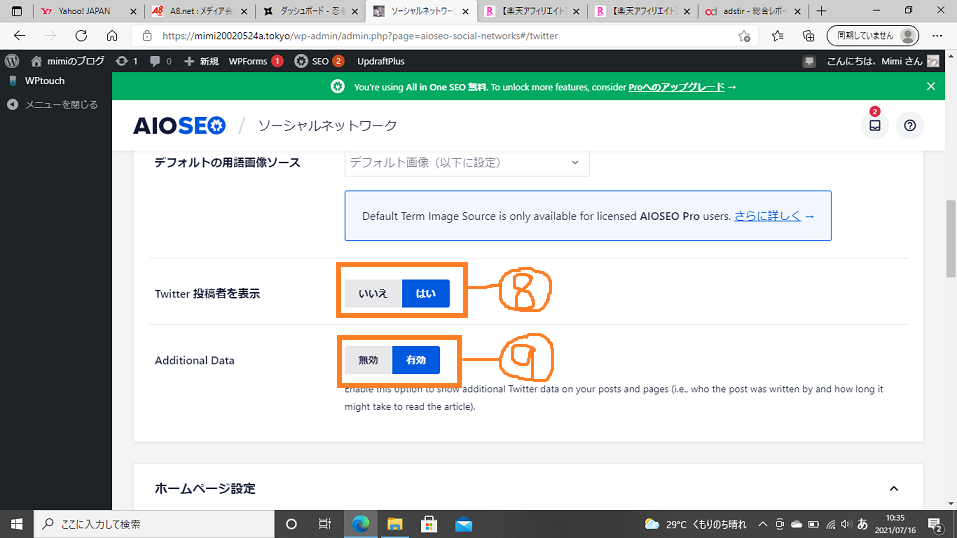
⑧Twitter投稿者を表示を「はい」を選択します。
⑨Additional Dataを「はいを選択します。
⓾画像には写っていないのですが、画面を1番下までスクロールすると「変更を保存」をクリックしてください。
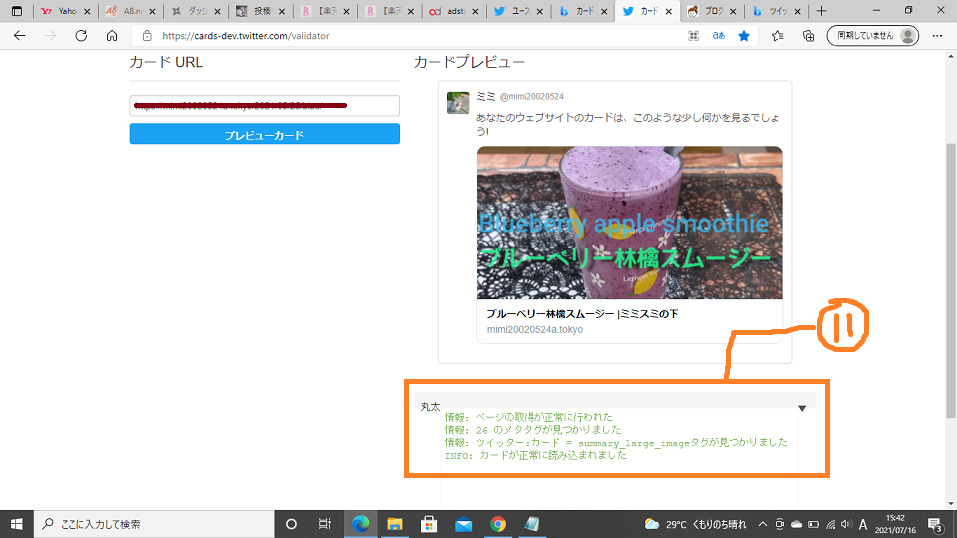
⑪次は、Twitterカードが正しく表示されるか確認します。

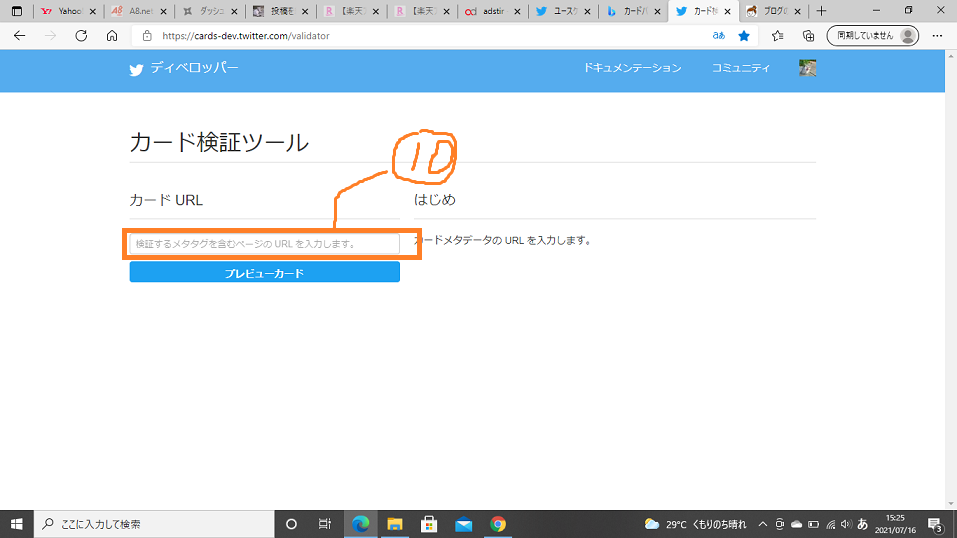
Twitter Developersのカード検証ツールを使います。(Card Validator)で検索しても良いです。
⓾表示させたいブログ記事のURLを貼り「プレビューカード」を押します。

⑪「ページの取得が正常に行われました」の表示が出れば設定完了です!
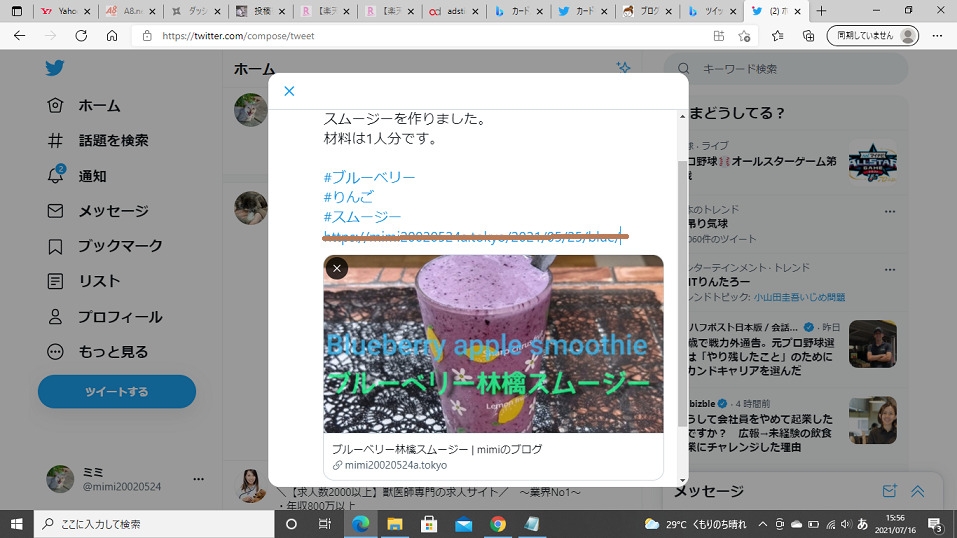
次は実際にTwitterに投稿してみましょう♬

ツィート画面で文章・♯〇〇・記事のURLを記入後、
数秒後(私の場合)に画像が表示されます。
「ツィートする」をクリックします。
#〇〇について:ハッシュタグは必ず入力した方が良いです。
ユーザーが検索する時に使います!

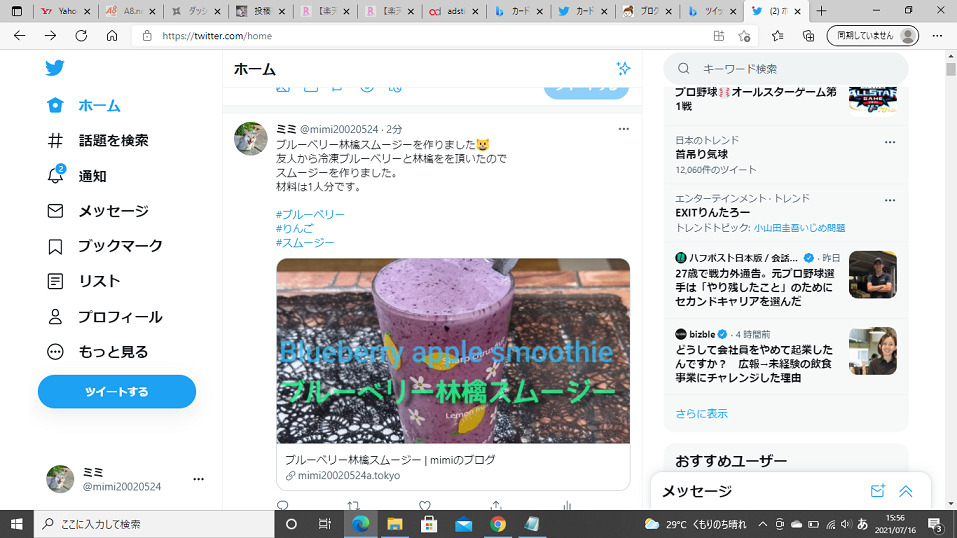
正常に表示されています(^^♪
皆様もお試しください!
